Tempate dan design sangat berhubungan ketat, seketat baju cewek-cewek jaman sekarang! (he he he, jangan ngelonjor). Berapa waktu yang lalu saya mencoba membuat template sendiri, yang masih tahap awal dan coba-coba. Tenang- kalem sofeware yang satu ini ga perlu noh yang namanya kudu tahu tentang bahasa pemprograman html dan saudara-saudaranya. Cukup sedikit pengetahuan tentang tata letak design saja. Sudah cukup.
Silahkan di coba namanya Artisteer (artisteer.com). Di jamin tampilan template blogspot kamu bisa ciamik alias keren. Selain template blogspot Artisteer juga bisa di gunakan untuk membuat template Joomla, Wordpress dan drupal.
Penggunaan tool-tool-nya juga sangat mudah di operasikan, ajib dan ga pake repot. Walaupun untuk tampilan akhir blogspot, ketika selasai membuatnya dengan artisteer ini harus ada sedikit modifikasi di tampilan post komentarnya.
Selanjutnya adalah praktek, dengan sofeware canggih ini, kreatifitas bisa di asah setajam pisau dapur. Dan juga tidak menutup kemungkinan untuk menjadi perancang design template untuk blogspot, kenapa tidak?
Lihat Beberapa contoh Template yang saya buat dengan Artisteer :
_Contoh1
_Contoh2
_Contoh3
_Contoh4
_Contoh5
Yo wess, selamat mencoba Artisteernya dan terus berkarya, dengan berkarya menjadikan hidup lebih hidup. Nice Artisteer design Tempate mudah bro, makanya buat template blogspot sendiri Yuk. Salam kreatif.
Tutorial membuat Template dengan Artisteer
12.44 |
Diposkan oleh depalpiss
Seperti yang sudah di jelaskan bahwa artisteer, di buat sangat mudah pengunaannya. Sekarang saya akan sedikit menerangkan tutorial membuat template blogger dengan mengunakan artisteer. Monggo silahkan di simak.
Pertama nyalahkan artister kamu, jika belum punya silahkan download dulu di sini dan install di dalam komputer kamu. Pilih Blogger template.
Ada 10 elemenan bagian yang penting dalam, mambuat template dan di artisteer semuanya lengkap, plus satu dari artisteer yaitu Tool Suggest.
1. Awal sekali pergunakan Ideas --- Sugest Design. Untuk memilih kira-kita template seperti apa yang ingi kamu buat secara subyektif.
2. Color & Fonts, adalah untuk pemilihan warna dasar dari template kamu. Tersedia banyak sekali pilihan warna, jika bingung kembali gunakan Suggest Colors.
3. Layout terdiri dari dua tool yaitu:
Page Layout, bisa di pilih.
- Header, Menu (tampilan Header dengan Menu).
- Menu, Header (kebalikannya Menu dahulu baru Header).
- Header (hanya header saja yang di tampilkan tanpa menu).
- Menu (hanya menu saja yang di tampilkan tanpa header).
Columns, Tinggal di sesuaikan saja 1,2, atau 3 kolom template.
3. Background, latar belakang
pilih sesuai kebutuhan dan tanbahkan efek jika ingin, efek-efeknya terdiri dari
- Glare, memberi efek glare atau silau dalam siluet.
- Image or Teksture, memberi efek tektur.
- Gradien, memberi efek Gradien pada latar belakang.
- Fill color, untuk memasukkan warna sesuai dengan keinginan kamu.
- From File adalah memasukkan gambar lain dari file yang kamu punya.
Note : Untuk memasukkan gambar sebaiknya gambar berformat CompuServe GIF (*.Gif).
Tutorial membuat Template dengan Artisteer bag2
12.45 |
Diposkan oleh depalpiss
5. Sheet (lembar potongan atau bentuk dari template), terdiri dari
- Built-In.
- Width, Lebar Sheet Template.
- Top Offset, batas bagian atas dengan Template.
- Padding, Batas pinggiran dalam template.
- Radiaus, Batas ujung template.
- Border, Pembatas sisi-sisi template.
- Shadow, memberi efek bayangan pada sisi-sisi template.
- Transparancy, adalah tingkan tembus pandang dari sheet template antara 60 sampai 100%.
- Fill Collor, untuk memasukkan warna baru ke sheet template.
6. Header, kepala template
Contoh Header
Pengaturan terletak pada :
width, lebar Header.
Height, tinggi header dan.
Teks Block, bloking untuk teks header.
Background Header, latar belakang header.
- Posisition, tata letak dari background header.
- From File, Bisa di pilih atau bisa di tambahkan gambar dari file kamu.
- Efek, beri juga sedikit sentuhan visual dengan efek.
Foreground Photo, latar depan header
Pilih sebuah gambar yang tersedia atau masukkan dari file gambar milik kamu sendiri di From File.
Posisiton, sama untuk mengatur tata letak.
Efek, terdiri dari dua yaitu Recolor dan Glow.
Note : Pengaturan dan tool di atas tidak ada jika di Layout --- Page Layout kamu memilih Menu Atau Simple.
Headline, adalah Judul dari Blog kamu
Slogan, adalah deskripsi dari blog kamu
Keduanya sama warnanya bisa di ubah-ubah, kemudian Position letak headline dan slogan.
Size, merubah ukuran ke duanya dan terakhir Align, alinea letak dari keduanya.
7. Menu
Menu Style, bentuk dari menu. Terdiri dari ;
- Styling
- Shape, bentuk dari menu.
- Margin, untuk memberi batas lebar pada menu bar.
- Align, alinea Menu
- Distence, memberi jarak masing-masing item menu.
- Seperator, pembatas pada masing-masing menu.
Coloring, terdiri dari beberapa Costumizable pilihan warna.
- Menu Bar, di sertai efek Teksture dan Gradien.
- Fill, untuk memasukkan warna baru pada Menu bar
- Border, memberi baras pada Menu Bar.
Item, bagian dari menu
- Dengan pilihan Size (ukuran), Radius, tekstur dan Gradien.
- Fill, memasukkan warna baru pada Passive menu, aktive menu dan Havored (saat tersentuh pointer cursor).
- Border, batas dengan Passive menu, aktive menu dan Havored (saat tersentuh pointer cursor).
- dan Teks, Passive menu, aktive menu dan Havored (saat tersentuh pointer cursor) dan Font pengaturan dari teks tersebut.
Sub Item, bagian dari menu dropdown, pengaturannya hampir sama dengan yang di atas.
Tutorial artisteer, membuat template blogger 3
11.47 |
Diposkan oleh depalpiss
Contoh Article
8. Articles
Selanjutnya adalah articles, pengaturan untuk bentuk artikelnya seperti apa oke langsung ajah, tanpa hura-hura (he he he). Terdiri dari :
Preview Image, sample tentang gambar dalam artikel.
Styling
gaya dan bentuk dari artikel pengaturannya :
Shape, ada 2 shape dan tanpa shape
Dengan Shape
Tanpa Shape
Content
- Margin, batas artikel dengan tepi template.
- Teks Padding, batas teks dengan tepi template.
- Shape, pengaturan untuk shape artikel, terdiri dari Fill, Border dan Radius.
Note : Untuk Shape, pengaturan tidak ada jika di pilih tanpa shape pada Styling --- Content --- Shape.
Terakhir Efek, berupa bayangan untuk Shape (Shadow).
Teks Formatting, merupakan pengaturan yang hanya berhubungan dengan teks format saja.
Other elements, bagian lain yang melengkapi article, seperti Headings, Hiperlink, Quete, Bullets, Picture dan Table.
Header
Header di lengkapi 3 sub pengaturan yaitu :
Stlye,
Header layout, Fill, Border
Headline
dan Metadata.
Kemudian pelengkapnya Date, Author dan Edit
Contoh Header Layuot
Footer
Footer berada di bawah artikel
Stlye (sama seperti di atas mempunyai footer layout) dan Metadata, pelengkapnya Tags dan Comments.
Tutorial template blogger dengan artisteer 4
12.40 |
Diposkan oleh depalpiss
Sample Block
9. Blocks
Blocks artisteer merupakan sebuah tempat peletakan artibut-artibut seperti gadget, widget dan lain-lain dalam blogger, dengan kata lain blocks juga bisa di katakan sidebar. Nah, blocks ini memiliki pengaturan dan tool-tool antara lain :
Block Styles
Header ada tiga pilihan headernya
- Simple
- with Header
- dan Withuot Header
Kemudian untuk pengaturan tampilan
Syling
- Radius, batas pixels pada ujung header blocks.
- Block Spacing, batas jarak dengan sisi-sisi template.
- Distence, adalah jarak antara header dengan content block.
- Background, latar belakang blocks.
- Header, pengaturan untuk content header seperti teks, icon, fill warna, border garis batas blocks di sertai effecks Teksture dan Gradient.
- Content, pengaturan untuk content blocks seperti teks padding batas antar teks shape atau bayangan blocks dan effects.
Block Content
Untuk mengatur tampilan warna teks, link, bullets dan Fonts dari content blocks.
15.51 |
Diposkan oleh depalpiss
10. Buttons dan Footer
Yang terakhir adalah Buttons dan Footer. Namun saya tidak melihat fungsi yang begitu signifikan pada Buttons, ini di gunakan untuk fingsi tombol sebenarnya, jika pada Template wordpress sangat kentara, namun pada blogger saya tidak melihatnya.
Kita langsung saja ke footer, memilki beberapa fungsi editing di ataranya :
Footer Stlyles
- Fill : Untuk memasukkan warna pada footer
- Teksture : menambah cantik design footer
- Gradient : menambahkan fungsi gradien, supaya terkesan agak 3D
- Align : Penempatan Link footer dan Copyright footer, kanan - Tengah atau di Kiri.
- Teks Padding : batas teks denga tepi footer.
- Transparency : adalah tingkat transparansi warna dari footer layout.
- Teks : Untuk bentuk dari warna dan font options lainnya.
- Hyperlink : Pengaturan untuk fungsi link, baik warna, font dan underlined atau un underlined.
- RSS : menambahkan gambar RRS Feed di footer, atau bisa juga dengan memasukkan gambar dari file.
Export Template Artisteer, Publish ke blogger
10.52 |
Diposkan oleh depalpiss
Export, template artisteer dan cara mempublishnya ke blogger adalah tutorial kali ini. Tutorial kali ini saya bagi jadi dua bagian. Bagian pertama Cara pengaturan export template (Export Template Artisteer) dan bagian ke dua adalah cara publish template ke blogger.
Saat kita telah selesai membuat template dengan artisteer dan ingin menerbitkan template tersebut ke blogspot berikut adalah caranya ;
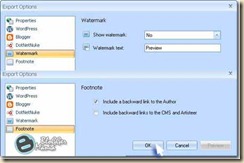
Pengaturan Export Options
Klik Export --- Pilih Export Options
Pengaturan Properties
Pada bagian Properties, isikan data-data template seperti
- Author, nama penulis template.
- Author Url, isi dengan url blog.
- Template version, tidak usah di rubah.
- Template URl, kembali isikan url blog.
- Tag, tag dari blog yang bersangkutan.
- Description, keterangan tentang isi blog.
Pengaturan Blogger dan Image hosting
Selanjutnya maju lagi pada pengaturan blogger
KLIK Blogger
Pada Home page menu item.
- di show Top Navbar pilih Yes or No, fungsinya untuk menampilkan navbar blogger (Yes) dan menghilangkan navbar blogger (No).
- Show Home item, berfungsi untuk menampilkan menu bar di beranda (Yes) dan tidak menampilkannya (No).
- Home item caption, biarkan saja tidak perlu di ubah.
Image Hosting
Untuk image hosting saya sarankan pilih ImageShack Hosting, buka websitenya di imageshark.us kemudian daftar untuk mendapatkan akun dan pasword. Sementara kalau Picassa web album sangat kurang bagus untuk hosting template blogger, picassa untuk menyimpan gambar-gambar kapasitas kecil dan sedang sedangkan untuk template gambar berkapasitas besar saya rasa image shark pilihannya.
Kemudian juga bisa menjadi pilihan yang ketiga yaitu FTP Server, jika kita mempunyai server sendiri. Masukkan host, user name, password, remote dir dan url image (biasanya url domin berbayar seperti namaanda.com)
- User nama, isikan user dari Image Shark Hosting
- Password, isikan password di image shark hosting.
Watermark
- Show watermark, pilih No
- Watermark teks, Priview (di diamkan saja)
Footnote
- Include a backword link to the Author, beri centang untuk menampilkan baclink dari url blog yang sudan di isi pada properties sebelumnya.
- Include backward links to the CMS and Artisteer, jika di beri centang akan di tampilkan url dari artisteer sebaliknya jika tidak maka tidak akan muncul.
kemudian KLIK OK.
Publish Template Artisteer ke blogger.com
10.56 |
Diposkan oleh depalpiss
Ini merupakan tutorial bagian ke dua yaitu bagaimana cara publish to blogger.com (blogspot). Setelah di bagian sebelumnya kita membahas tentang bagaimana cara pengaturan export options. Seep langsung kita mulai. Kembali pada panel pengaturan di paling atas panel Artisteer :
KLIK Export --- Pilih Publish Template to Blogger.com
Pastikan kita sudah membuat sebuah akun di blogger berupa blog. Muncul kotak perintah.
Masukkan Username di akun blogger milik kita, password, blog pilih hanya salah satu blog yang akan kita ganti templatenya (jika kamu memiliki lebih dari satu blog) dan KLIK PUBLISH.
Tunggu beberapa saat sampai proses Uploding Image ke dalam Image hosting yang kita pilih sebelumnya.
Terakhir copy paste kode di sebelah kiri, dan masuk ke akun blogger KLIK Rancangan --- Edit HTML atau
Note : pastikan sebelum KLIK tombol Continue pastikan kamu sudah mengcopy kode dari artisteer terlebih dahulu.
KLIK Continue untuk mempermudah (silahkan di pilih, cara mana yang paling mudah)
Baru kemudian copy paste-kan kode HTML dari artisteer di Edit HTML (blog semua KLIK CTRL+A) dan SIMPAN TEMPLATE.
Selesai. Selamat mencoba. salam design, more design, simple design.
Membuat tab menu dan sub tab menu di Artisteer
10.25 |
Diposkan oleh depalpiss
Tutorial ini di peruntukan buat kamu yang ingin membuat Tab menu dan sub tab menu di template artisteer. Postingan ini juga di muat di tutorial design-BLOG.web.id
Langsung berangkat, ke tutor wuuuzzz.
Pastikan template kamu itu template buatan artisteer. Setelah itu,
Login ke dasbor blogger
KLIK Rancangan
Oke kita bahas satu-satu dulu yap :
1. Cara membuat Tab Menu
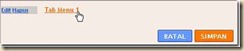
Pada Elemen Halaman Klik Edit pada Top Menu
Maka akan muncul kotak pop up
Oke ; perhatikan (gambar di atas tuk ilustrasi)
- Manyortir : Jangan Diurutkan
- URL Situs Baru : Isikan dengan url (http://) yang ingin di tautkan.
- Nama Situs Baru : Isikan Judul Tab menu tersebut, misalnya Facebook, Twitter atau About Us dll.
Contoh : (lihat gambar bawah)
Lalu KLIK Tambahkan Tautan Dan KLIK Simpan
Maka hasilnya :
Okey beres yap membuat tab menunya, sekarang yang selanjutnya membuat Sub Tab Menu.
2. Cara Membuat Sub Tab Menu
Caranya sama seperti di atas hanya pada sub tab menu di beri "-" (tanpa tanda petik) sebelum Nama situs baru.
Pada Top Menu KLIK Edit
Contoh : (Lihat gambar)
KLIK Tambahkan Tautan dan Simpan
note : untuk sub tab menu dapat di buat lebih dari satu, jangan lupa setiap kali membuat sub tab menu tanda "-" ikut di sertakan. (buat beberapa sub tab menu menurut yang di inginkan)
Jika sub tab menu di rasa sudah cukup, terakhir tutup dengan Tab Menu (tanpa tanda "-") di atasnya (seperti cara no 1):
lihat gambar, Susunannya kurang lebih seperti gambar di bawah ini :
Dan Simpan.
Maka taraaaaeeww hasil akhirnya seperti ini :
Okey selamat berkreasi denga artisteer dan selamat mencoba mencoba tutorial tabnya, salam design..!!
Menampilkan Avatar Blogger comments
16.03 |
Diposkan oleh depalpiss
Banyak sekali penyedia jasa layanan free download template yang bisa Anda dapati di Internet. Kemudian jika kebetulan Anda sudah mendapatkan design yang cocok untuk blog Anda! namun kemudian ternyata di design template yang baru ini tidak memiliki logo Avatar di komentar blogger Anda. Tenang & kalem, berarti Anda sudah datang ke tutorial yang tepat kali ini.
Berikut adalah tutorial tips dan trik menampilkan avatar komentar di blogger Anda. Setiap kali ada pengunjung yang berkomentar maka avatarnya akan di tampilkan apakah itu avatar Blogger ataupun Name/Url, Anonymous.
Untuk Avatar Name/Url atau Anoymous akan muncul gambar avatar No User atau biasanya di tandai dengan gambar siluet orang.
Baik langsung aja dech :
Login ke dasbor blogger
KLIK Rancangan --- Elemen Halaman --- KLIK Edit HTML
Cari Kode :
]]></b:skin>
Kemudian Copy-paste kode berikut di atasnya :
.avatar-image-container img{
background:transparent url(http://i827.photobucket.com/albums/zz194/depalpiss/favicon/user.png)no-repeat;
height:25px;
width:25px;
}
Untuk Kode yang saya bold warna merah bisa di ganti dengan gambar direct link (photobucket atau image shark dll) punya Anda jika punya (pastikan ukurannya sesuai dengan height dan widht) dan jika anda ingin membuat logo sendiri silahkan mampir ke Kumpulan Free Icon Logo
Dan untuk Yang saya bold warna biru bisa di ubah sesuai dengan ukuran avatar favicon yang Anda Kehendaki (pastikan juga jangan terlalu besar maksimal 45X45)
Sudah lanjut kita :
Cari kode berikut
Note : Kode biasanya bisa berbeda-beda antara template yang satu dengan template yang lain ( <dl id atau <div id )
Langkah1 »
<dl id='comments-block'>
Kalau tidak ada cari yang berikut
<div id='comments-block'>
Sudah ketemu :
Langkah2 »
Hapus dan ganti dengan kode di bawah ini :
Note Sesuai dengan kode yang Anda temukan di template
Jika kode <dl id ganti dengan :
<dl expr:class='data:post.avatarIndentClass' id='comments-block'>
atau
Jika kode <div id ganti dengan :
<div expr:class='data:post.avatarIndentClass' id='comments-block'>
Langkah3 »
Cari kode :
<a expr:name='data:comment.anchorName'/>
Kemudian hapus kode di atas dan ganti dengan
<b:if cond='data:comment.favicon'>
<img expr:src='data:comment.favicon' height='25px' style='margin-bottom:-2px;' width='25px'/>
</b:if>
<a expr:name='data:comment.anchorName'/>
<b:if cond='data:blog.enabledCommentProfileImages'>
<data:comment.authorAvatarImage/>
</b:if>
yang saya bold warna merah sesuaikan dengan ukuran pada kode css di atas ]]></b:skin> yang telah Anda Tambahkan sebelumnya, dan SIMPAN TEMPLATE
Seeep mantab... komentator blog Anda sudah memiliki avatar sekarang, jadi tidak kelihatan seperti komentator dari negri Antah Berantah, he he he (just kidding... damai...).


![clip_image001[1] clip_image001[1]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgTB9kRBrg-4T03DEOGh1KszGGd8IUv_xjEglkp95fM6j8zMh9tKEDJ234g2MALMfB4gzERbtya2Er5830PIORClghyphenhyphen95jaZlm_kmLMHK04viYwu9Ky3A5ohxu1xRm_-6hmvmAnShIdZ3Ek/?imgmax=800)










































Tanks bro postingannya...
BalasHapusPostingan ini telah q cari sejak lama, sekarang baru ketemu...
Mampir ke http://hacker3njoy.blogspot.com/
q tunggu...
mantap mas...maturnuwun
BalasHapus